If you’re managing the E-Commerce store there will be lot of items going out of stock that is a good sign to indicate that your business is doing good.
Perhaps, you would have experienced difficulty in promoting the Back in Stock items to your customers. There are ways to show/hide the out of stock items in your WooCommerce store, but there is no technical way to show the back in stock items.
There are few ways people are doing it
- Sending emails manually to subscribers/customers whenever an item available in stock.
- Wishlist/Subscription to out of stock items system. There are few plugins like Back in Stock notifier (free), WooCommerce Waitlist (premium) to achieve this.
Either of the above needs some functionality to be implemented to work.
Here, I show you how to achieve this without anything extra by using Product Tag in a simple way.
Follow the below steps.
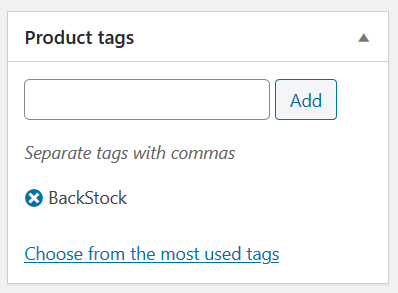
1. Update “BackStock” or any word as a tag, while updating the stock of the products.

I have updated the Product tag to “BackStock” in the product details page in the WooCommerce dashboard.
2. Use the tag when displaying back in stock products with WooCommerce shortcode.
[products tag="BackStock"]You can use this shortcode with any other combination to match your needs. You can limit the number of products, add sorting etc. works as usual. Full WooCommerce shortcode documentation is available here for your reference.
3. Remove the product tag
You can keep the product tag depends upon your preference to show. If you want to display the Back in Stock products only for 5 days then, remove the product tag “BackStock” from the product tag(s), It will not be displayed after the removal.
Conclusion
Do not forget this is a hack, not a solution. I know this is a manual method, not an automatic solution. This is a simple and effective hack to display Back-in-stock products in your store. It is working for me (my client), it should work for you and for everyone.
What do you think of this hack?
Let us know how are you handling this in your WooCommerce store?

